デザイン素人でもイイ感じのブログを作りたい!シリーズ(?)
第3弾となる本記事では
Adobe Illustrator(以下「イラレ」)を使用した見出し用画像の作成風景をお伝えします。
イラレ初心者で日々努力している方にとって
少しでも励みになれば幸いです。
第1弾はこちら

第2弾はこちら

作った見出し用画像はこちら
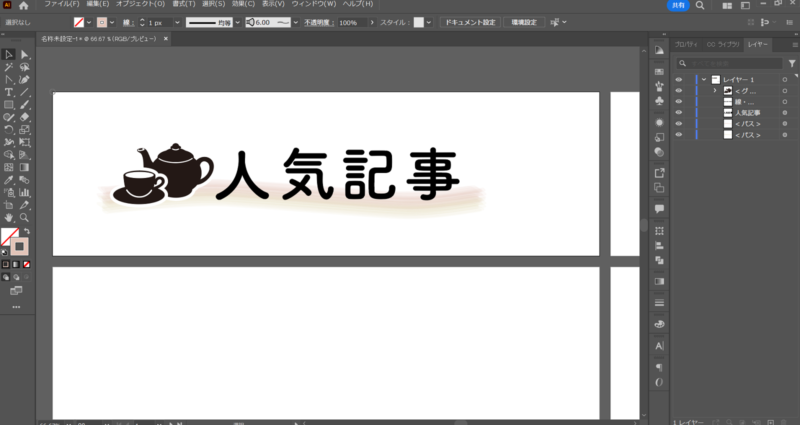
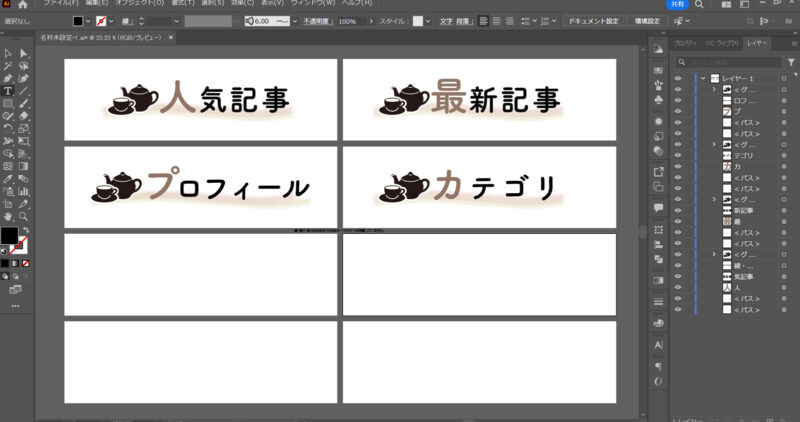
本記事で紹介するのはこちらの見出し用画像です。

サイト型ブログのトップページに配置する、記事まとめの見出し
(赤枠で囲った部分)が見出し用画像。
本サイトではメインの見出しとして
- 人気記事
- 最新記事
- プロフィール
- カテゴリ
の4つを配置し、さらに小見出しとして
4つのカテゴリ名を配置しています。
見出しは普通にテキスト入力もできますが
画像にすることでブログの個性が出せるのでおすすめです。
見出し用画像の作り方
それではさっそく
上記見出し用画像を作る手順を紹介します。
①見出しの文言と数を考える
まずはトップページの構想を練っておくことが大切です。
どのような見出しをいくつ配置するのか決めておきましょう。
本サイトの場合は前述のとおり
メインとなる見出し4つ+小見出し(各カテゴリ名)4つという構成です。

合計8つの見出しを作成します。
②仕上がりイメージを考える
見出しの文言と数が決まったら、どのようなデザインにするか
仕上がりイメージを考えます。
すでにメインビジュアルやピックアップバナーを作っているなら
それに合わせてざっくり考える程度でOKです。
わたしはこんな感じで考えました。
- 「ゆっくりしていってください」というメッセージを伝えたい
- カフェやティータイムを表すイラストを入れようかな
- シンプルな中にも「ちょいユル」テイストが欲しい
②画像をダウンロードする
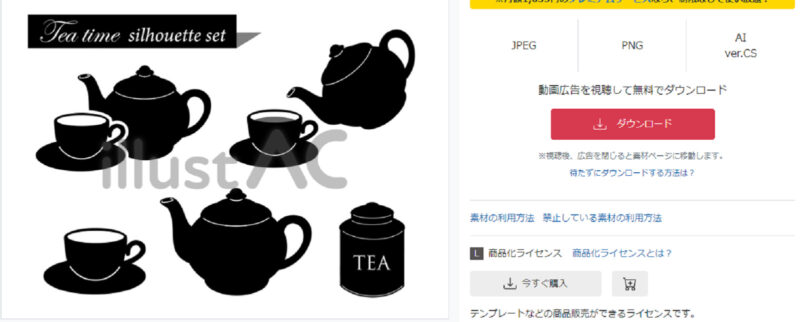
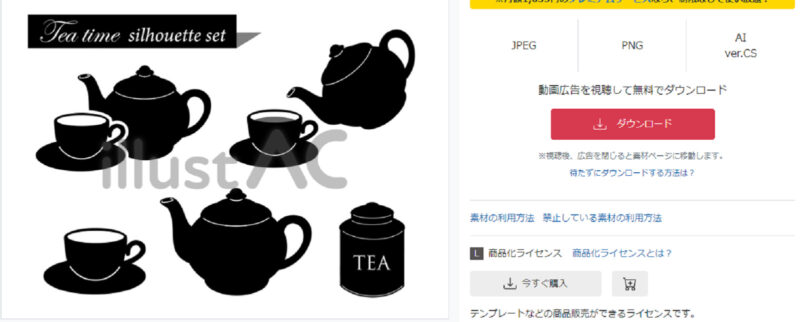
イラストを入れる場合は、画像を探してダウンロードします。
毎度お世話になっているイラストAC様を利用しました。
ダウンロードしたのはこちら


出典:イラストAC ティータイムシルエット 紅茶 ポット 作者:はとむぎ茶 ダウンロードページ



紅茶もコーヒーも日本茶も大好き。
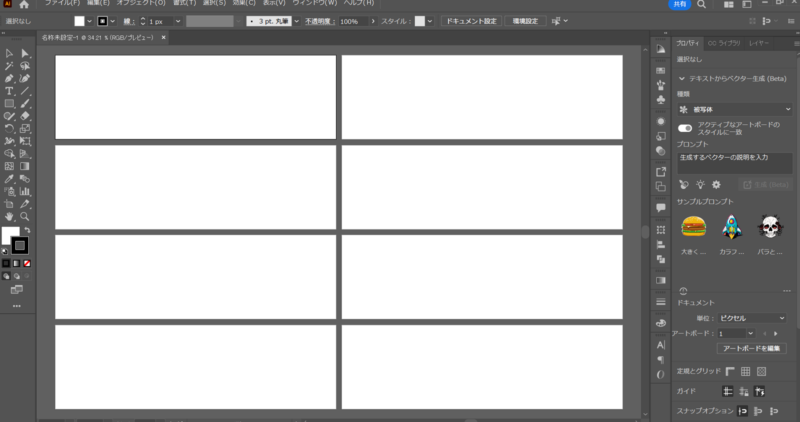
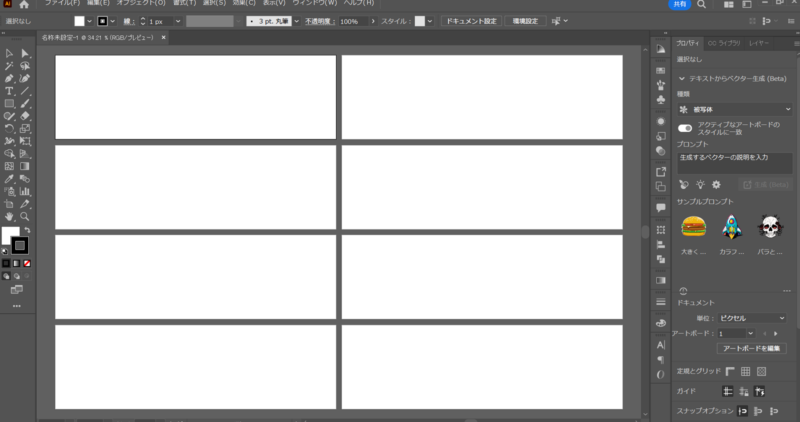
③新規ドキュメントを作成する
イラレを開き、「ファイル」→「新規」をクリックします。
新規ドキュメントのダイアログボックスが開くので
次のように設定します。
- 大きさ:幅1,000px、高さ300px
- アートボードの数:8(作成する見出しの数に合わせる)
- 横列数【詳細設定より】:2


これで8つの見出しを一気に作成できます。
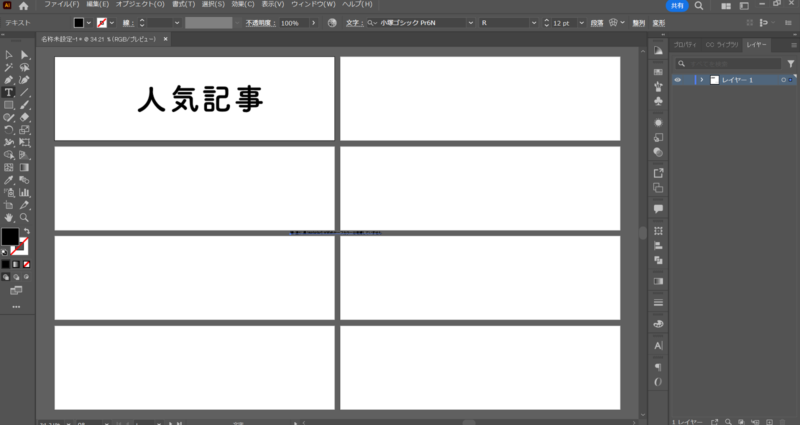
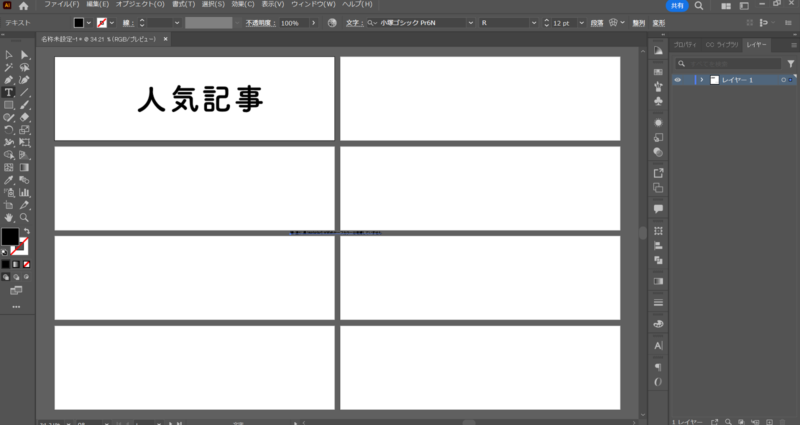
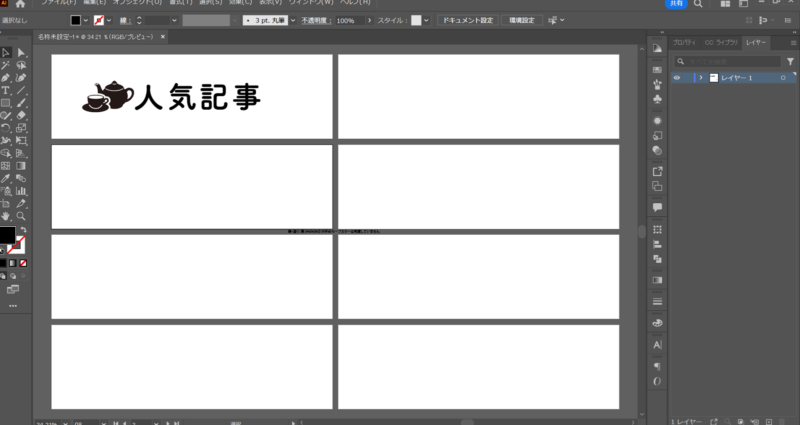
④テキストを作成する
テキストツールを選択し、以下の設定で見出し名を入力します。
- フォント:FOT-筑紫A丸ゴシックStd(Bold)
- 大きさ:108pt
- 線:なし
- 塗り:黒(#000000)
- 整列:垂直方向中央
- トラッキング:75


整列を適用させてもテキストが中央に配置されない場合は
以下の設定をした上で再度試してみてください。
- 「効果」→「パス」→「オブジェクトのアウトライン」
- 「整列」ダイアログボックスのメニュー(ボックス右上)→「プレビュー境界を使用」にチェック
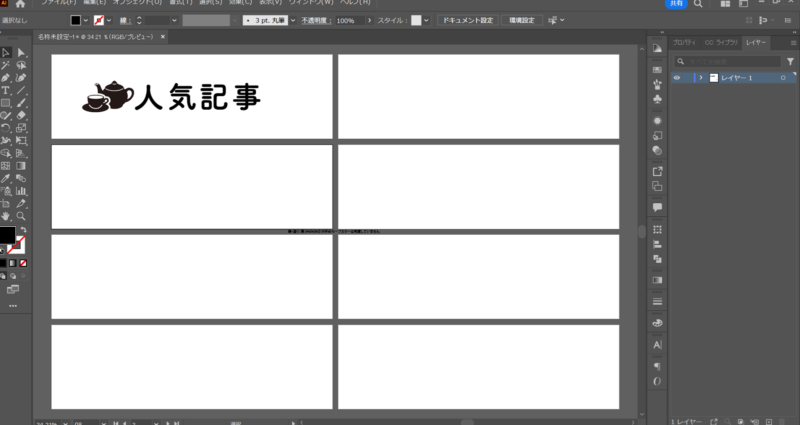
⑤画像を配置する
「ファイル」→「配置」をクリックし
先ほどダウンロードした画像を選択します。


配置したら、Shiftキーを押しながら大きさを調整します。



このままでもいいですが、せっかくなので
もう少し装飾してみました。
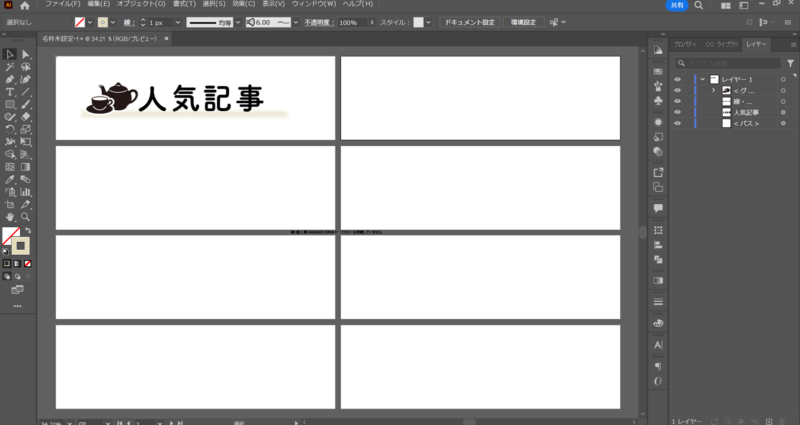
⑥アンダーラインを引く
ペンツールを選択し、以下の設定でアンダーラインを引きます。
- 線:ベージュ(#e3dab8)※Webセーフカラーは考慮していません
- 塗り:なし
- 太さ:1
- ブラシ:絵筆ブラシ・6.00丸筆-モップ


Shiftを押しながらクリックして水平な線を引きます。
線レイヤーは、レイヤーパネルで
テキストと画像の下に移動させておきます。
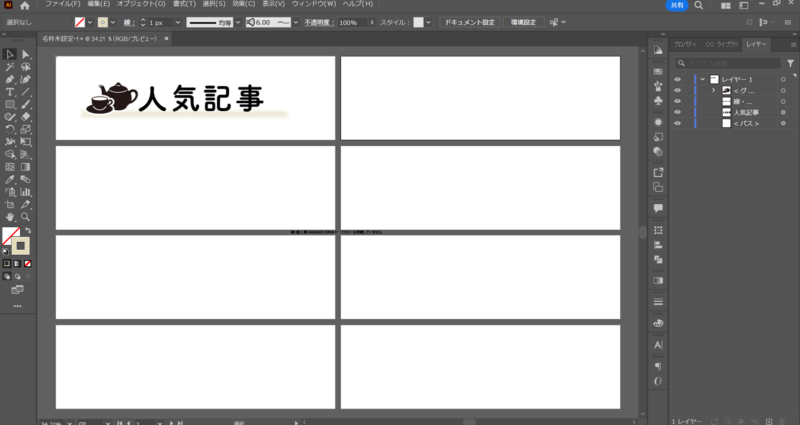
⑦アンダーラインをゆるやかにする
「ちょいユル」という仕上がりイメージに近づけるため
線を少しゆるやかにしてみます。
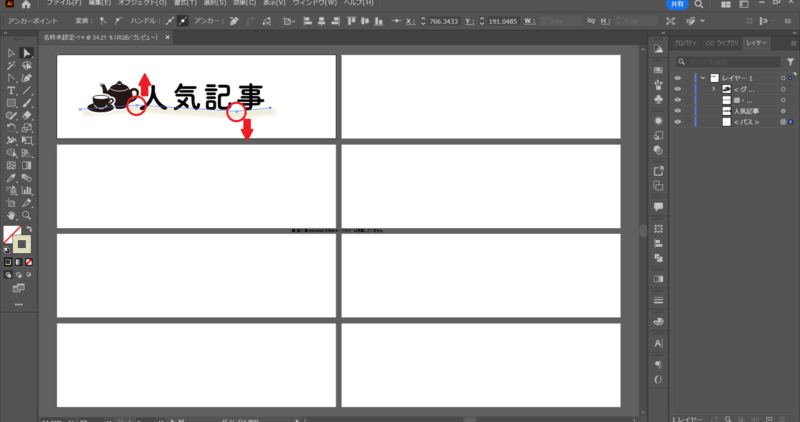
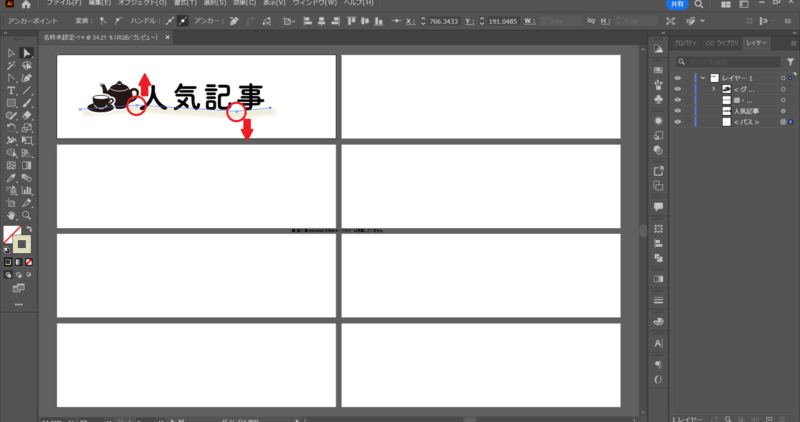
ペンツールを長押しして、アンカーポイントの追加ツールを選択します。
ペンツールに「+」マークのついたカーソルに変わります。
線のカーブさせたい部分をパス上でクリックすると
アンカーポイントが追加されます。


わたしは上記の赤丸部分をクリックし、アンカーポイントを追加してみました。
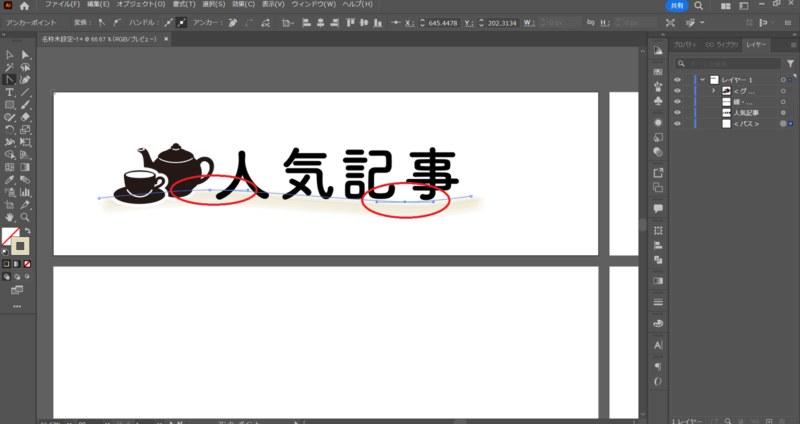
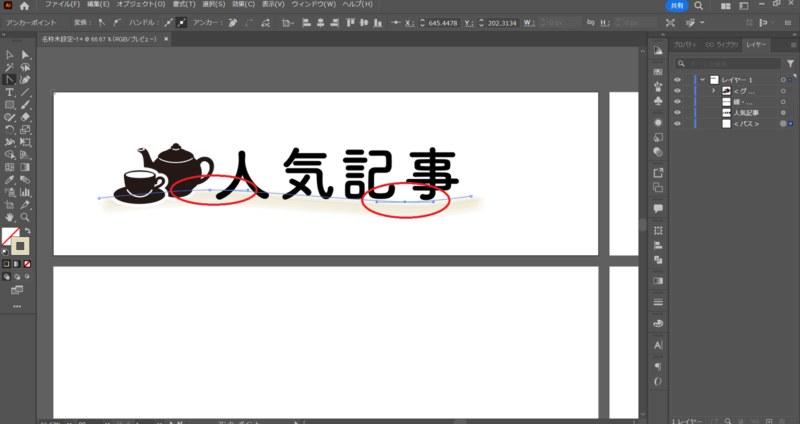
次に、ダイレクト選択ツールをクリックし
追加したアンカーポイントを下記のようにそれぞれドラッグして波になるようにします。


このままだとカクカクなので、なめらかにしていきます。
ペンツールを長押しして、アンカーポイントツールを選択します。
Vが逆になったようなカーソルに変わります。
追加したアンカーポイントをクリックして選択し、右にドラッグするとハンドルが出てきます。
ハンドルの長さや角度を調整してゆるやかなカーブを作ります。


ハンドル調整はダイレクト選択ツールに変えて行ってください。



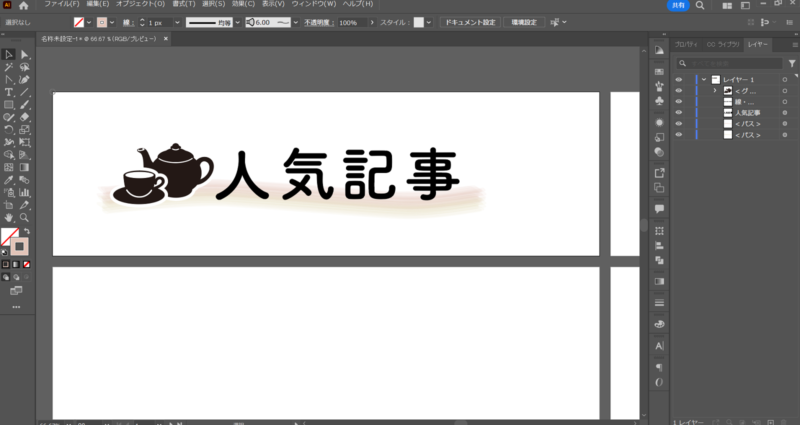
「ちょいユル」テイストに近づきました。
⑧アンダーラインを2色にする
1色だとさみしいので、2色の淡いグラデーションっぽくしてみたいと思います。
レイヤーパネルで線を複製し、色を変えて位置を上にズラすだけの
簡単な作業です。
わたしはピンク(#e3c4b8)にしてみました。


ちょっと分かりづらいですが(笑)淡いグラデーションになりました。
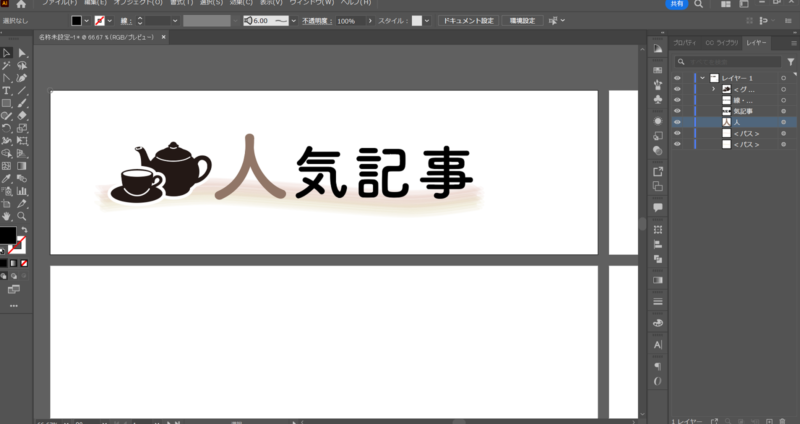
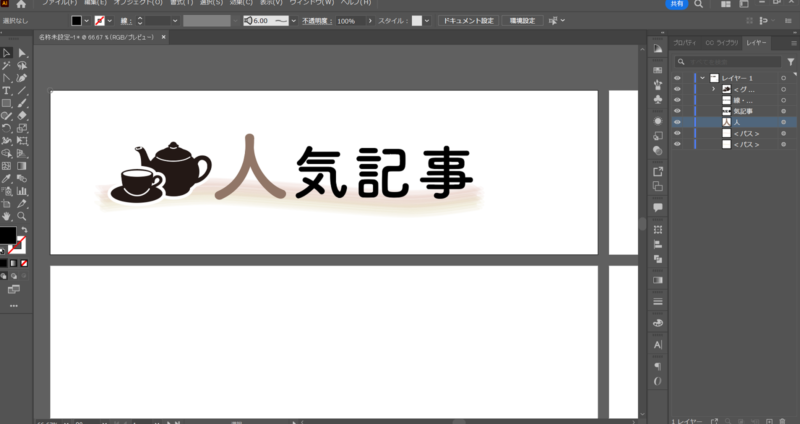
⑨頭文字の色とサイズを変更する
以上で完成でもよかったのですが、調子にのって
もう一手間加えてみました。
それが頭文字を目立たせるデザインです。
レイヤーパネルでテキストを複製し「人」と「気記事」に分けたら
「人」テキストを以下のように変更します。
- 塗り:茶(#917667)※Webセーフカラーは考慮していません
- 大きさ:145pt


ちょっぴりデザイン性を出すことができました。



最後に全体の大きさや位置を調整したら、完成です!
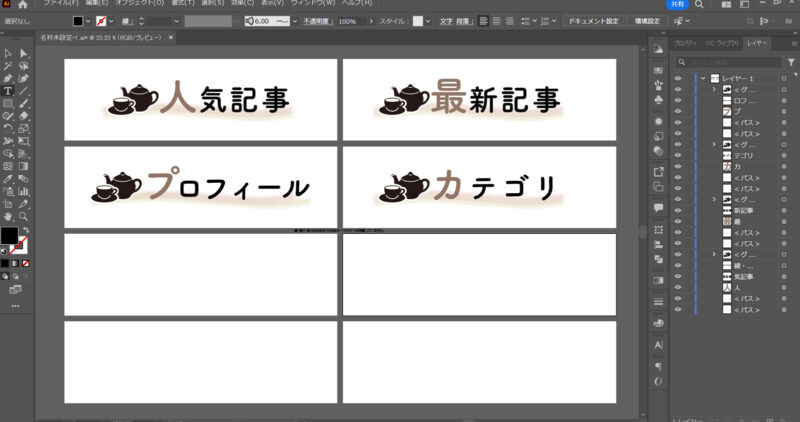
⑩完成したデザインをコピペする
完成したデザインを、他のアートボードにコピペします。
すべてを選択し、Shiftキー+Altキーを押しながらドラッグすると
垂直(水平)移動によるコピペができます。
コピペができたら、テキストをそれぞれの見出し名に修正します。


このように、アートボードを見出しの数だけ作っておけば
パパッと複製できます。
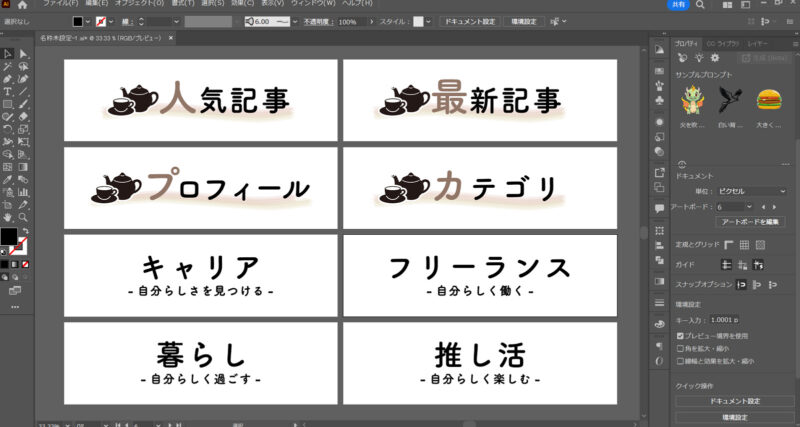
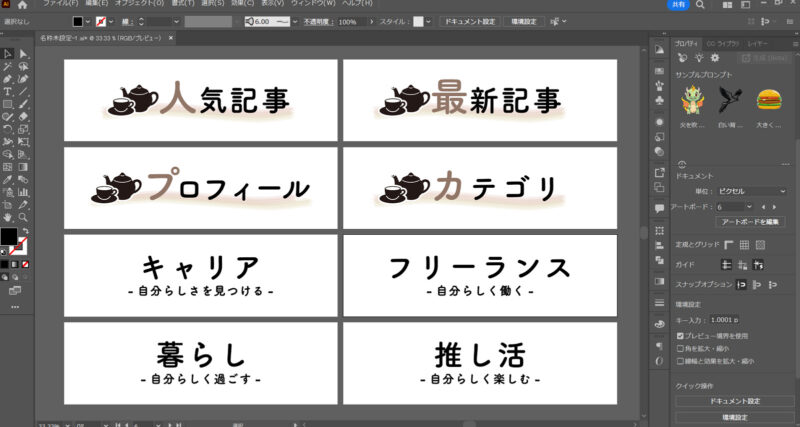
残りの4つは小見出し(カテゴリ名)なので
差別化するためにシンプルに仕上げます。


先に作った見出しの黒テキストをコピペして打ち直すだけです。
カテゴリ名だけだとさみしいので、サブテキストも付けてみました。
これでブログのトップページに並ぶ
すべての見出し用画像が完成です。



全体を見て問題なければ、書き出しましょう。
⑪書き出す
アートボード1(左上)を選択した状態で
「ファイル」→「書き出し」→「Web用に保存(従来)」をクリックします。
形式はPNG-8を選択し、保存をクリック。
保存先フォルダを選択し、名前をつけて保存しましょう。
アートボード2~8も同様の作業を繰り返し、すべての見出し用画像を書き出します。



おつかれさまでした!
まとめ
イラレ初心者であるわたしの「見出し用画像」作成風景をお伝えしました。
見出し用画像はサイト型ブログに欠かせません。
自分のテイストに合ったものを配置するには自作することをおすすめします。
初心者のわたしは今回紹介したレベルが限界。
それでも自作した画像には愛着がわき、作ってよかったと思いました。
これからもイラレの学習を続け、ためになったことはどんどん発信していきたいです。



一緒にがんばりましょう!
最後までご覧いただきありがとうございました。