デザイン素人でもイイ感じのブログを作りたい!シリーズ(?)
第2弾となる本記事では
Adobe Illustrator(以下「イラレ」)を使用したピックアップバナー作成風景をお伝えします。
イラレ初心者で日々努力している方にとって
少しでも励みになれば幸いです。
第1弾はこちら

作ったピックアップバナーはこちら
本記事で紹介するのはこちらのピックアップバナーです。

メインビジュアルの下に表示される、各カテゴリの入り口ボタン
(赤枠で囲った部分)がピックアップバナー。
企業サイトやトップブロガーさんのサイトでは
ついクリックしたくなるような秀逸デザインが多く見られますね。
わたしは初心者なのでかなり地味シンプルですが
本記事では自作することの喜びを伝えられたらと思います。
ピックアップバナーの作り方
それではさっそく
上記ピックアップバナーを作る手順を紹介します。
①仕上がりイメージを考える
まずはメインビジュアルと同様、仕上がりイメージを考えます。
形は丸か四角か、どのような装飾にするのかといった
なんとなくのイメージを想像しておくといいです。
わたしはこんな感じで考えました。
- 丸より四角の方が自分らしいかな
- シンプルだけどちょっとしたデザイン性が感じられるもの
- メインビジュアルにマッチした手描き風のやさしさも欲しい
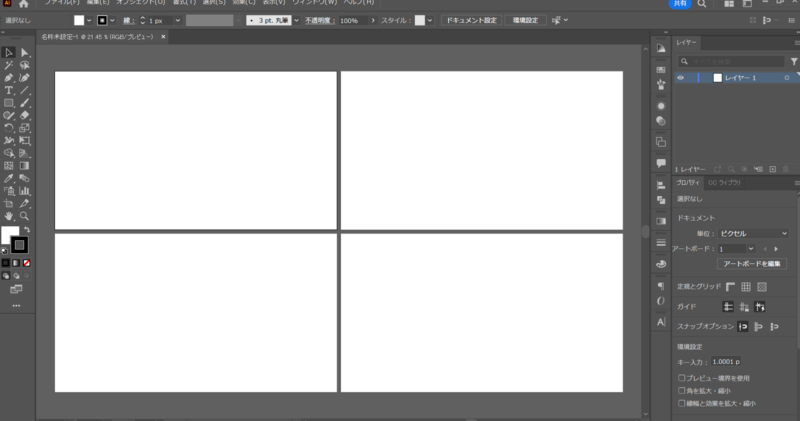
②新規ドキュメントを作成する
イラレを開き、「ファイル」→「新規」をクリックします。
新規ドキュメントのダイアログボックスが開くので
次のように設定します。
- 大きさ:幅1,600px、高さ900px
- アートボードの数:4(カテゴリの数に合わせる)

これで4つのカテゴリを一気に作成できます。
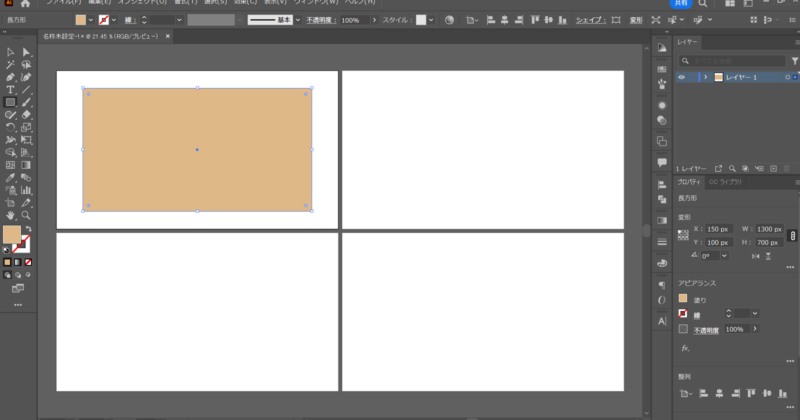
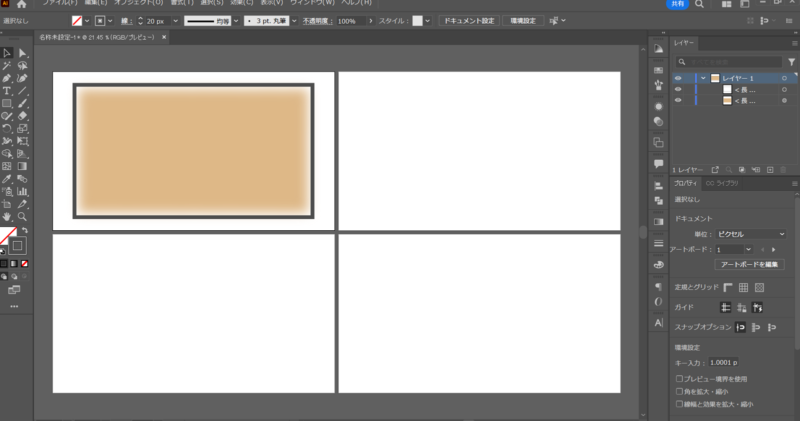
③メインの長方形を描画する
長方形ツールをクリックし、以下の設定で描画します。
- 線:無し
- 塗り:ベージュ(#deb887)※Webセーフカラーは考慮していません
- 大きさ:幅1,300px、高さ700px
- 整列:水平方向中央、垂直方向中央

これだとパキッとし過ぎなので、自然な柔らかい雰囲気にしたいと思います。
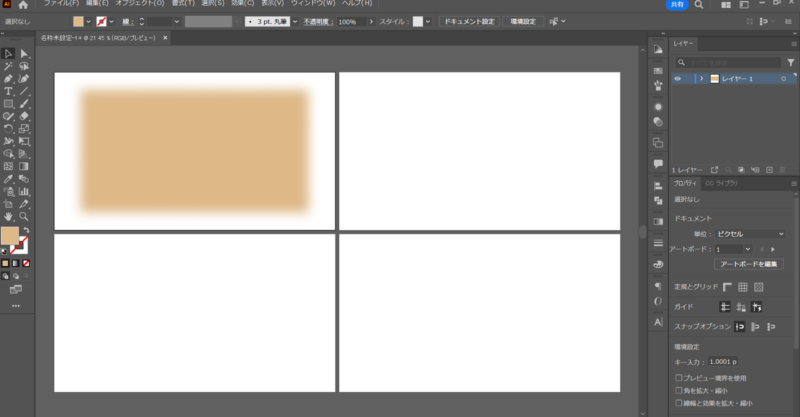
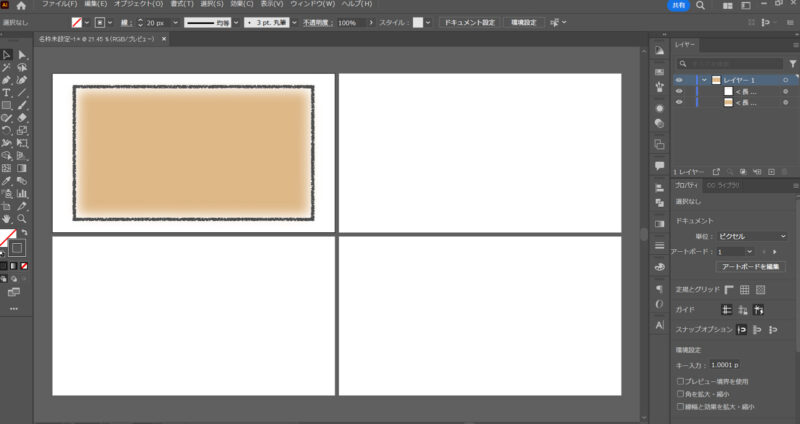
「効果」→「ブラシストローク」→「はね」を選択し
ダイアログボックスの設定が以下になっていることを確認して「OK」をクリックします。
- スプレー半径:15
- 滑らかさ:5
さらに「効果」→「ぼかし」→「ぼかし(ガウス)」を選択し
半径30pxで「OK」をクリックします。

ブラシストロークとぼかしにより、境界が目立たなくなり
優しい感じになりました。
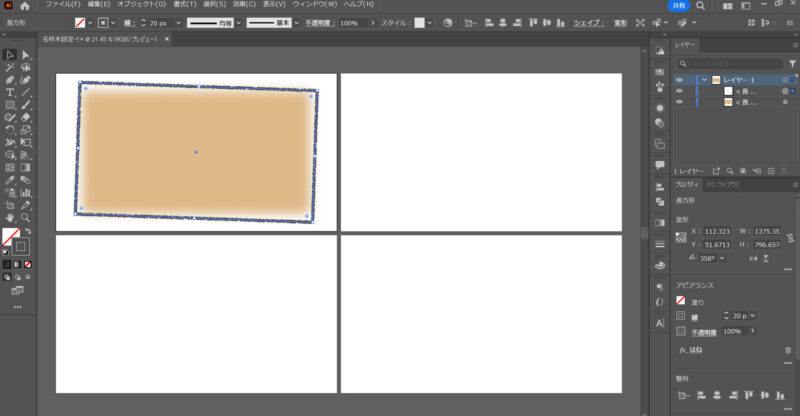
④長方形の枠を作成する
次に、長方形の枠を作成します。
長方形ツールをクリックし、以下の設定で描画します。
- 線:黒(#4d4d4d)※Webセーフカラーは考慮していません
- 線の太さ:20px
- 塗り:無し
- 大きさ:幅1,350px、高さ750px
- 整列:水平方向中央、垂直方向中央

この枠も、タッチを柔らかくします。
「効果」→「ブラシストローク」→「はね」を選択し
ダイアログボックスの設定が以下になっていることを確認して「OK」をクリックします。
- スプレー半径:15
- 滑らかさ:5

ふわっとした長方形デザインができあがりました。
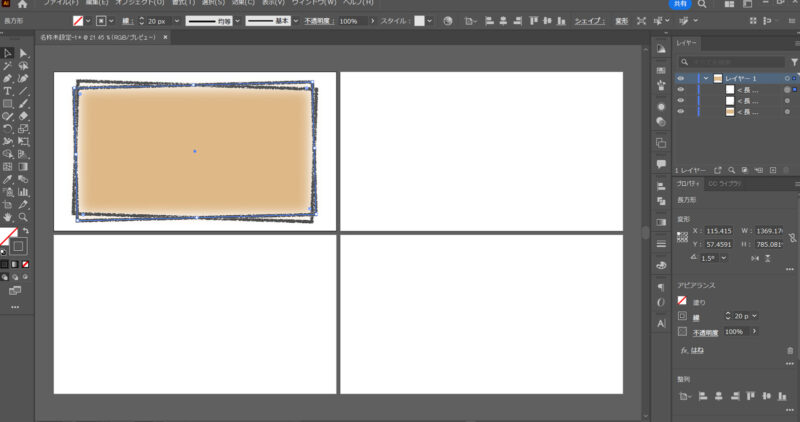
⑤二つの枠をズラして配置する
このままでもいいのですが、思いつきで
枠を二つ作りズラしてみることにしました。
枠を選択した状態で、「オブジェクト」→「変形」→「回転」を選択。
回転ダイアログボックスが開くので
角度を358度にして「OK」をクリックします。

少し傾きました。
この枠をコピペします。
次に「オブジェクト」→「変形」→「回転」を選択。
回転ダイアログボックスが開くので
角度を4度にして「OK」をクリックします。


初心者なりに個性が出せました(限界)。
それぞれの枠の大きさを変えてみたり、位置をもっとズラしてみたりすると
より個性が出せるのではないかと思います。
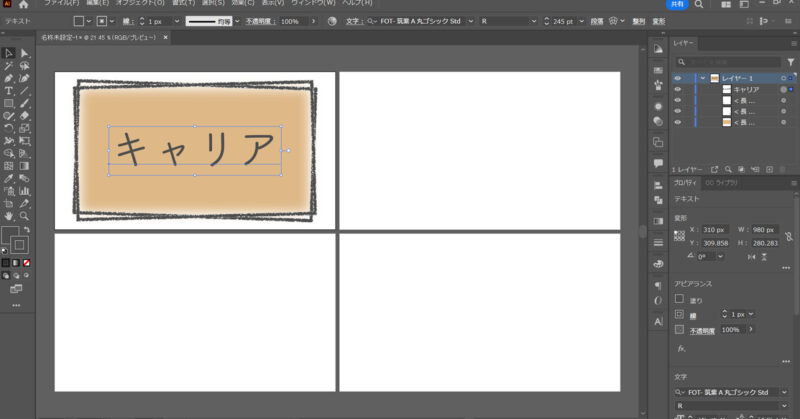
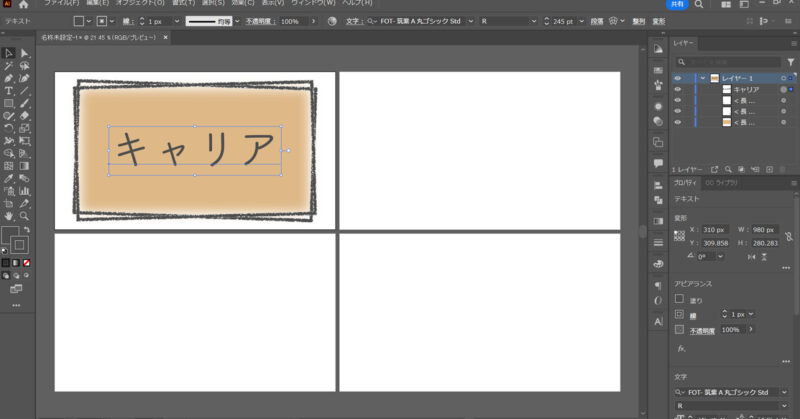
⑥テキストを作成する
ボタンとなる枠が仕上がったら、テキストを作成します。
何も選択していない状態でテキストツールをクリックし、以下の設定でカテゴリ名を入力します。
- フォント:FOT-筑紫A丸ゴシックStd(Regular)
- 大きさ:245pt
- 線・塗り:黒(#4d4d4d)※Webセーフカラーは考慮していません
- 整列:水平方向中央、垂直方向中央


これだとちょっと細いので、アピアランスで太く見えるようにします。
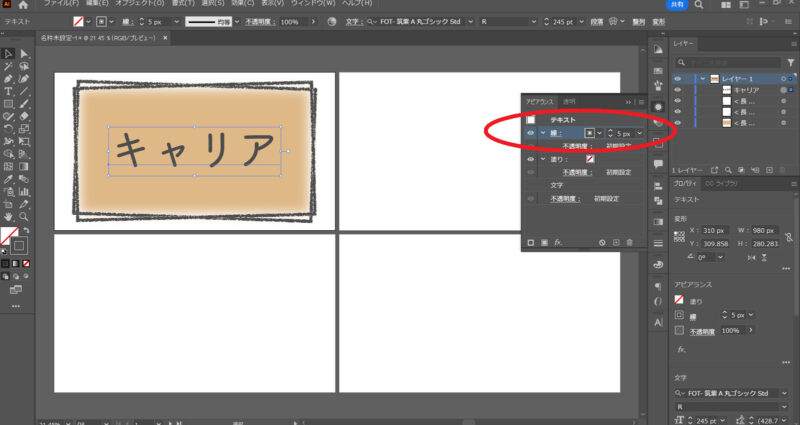
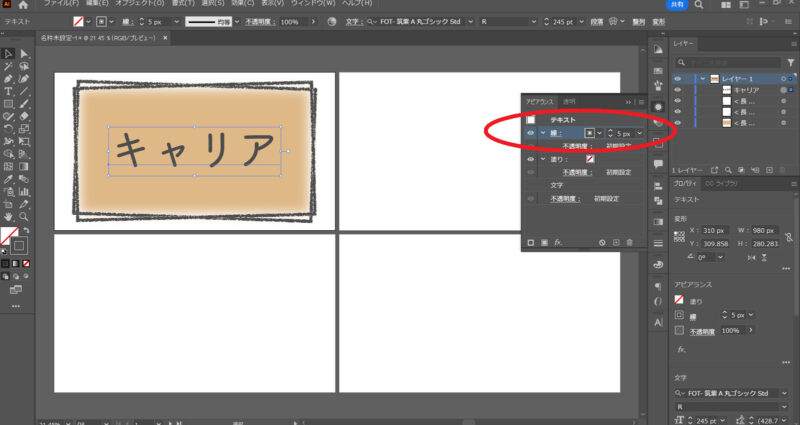
「ウィンドウ」→「アピアランス」を選択。
ダイアログボックスが開くので
オプション(ボックス右上の三本線)から「新規線を追加」をクリックします。
色が変わってしまった場合は再び設定し、太さを5pxまで上げます。


ちょうどよい太さになりました。
ほんとうはテキストも手描き風のタッチにしようと考えていたのですが
いろいろ適用すると読みにくくなってしまうため断念しました。
ピックアップバナーの目的はクリックしてもらうこと。
「カテゴリの入り口ですよ」と一目で分かるようなデザインがふさわしいです。



というわけで、これで完成です!
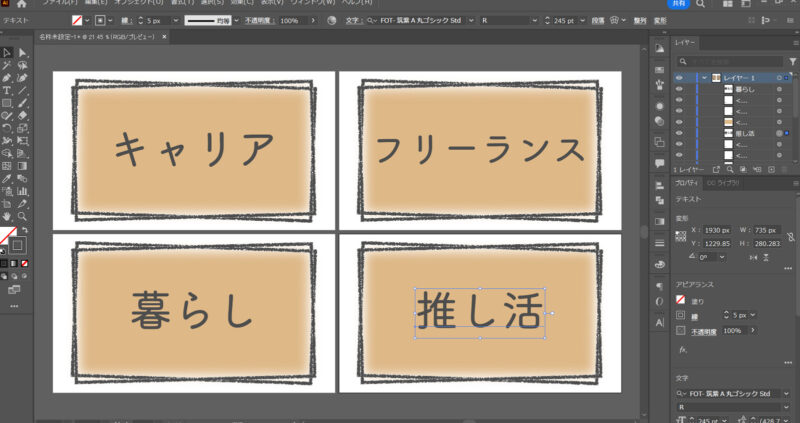
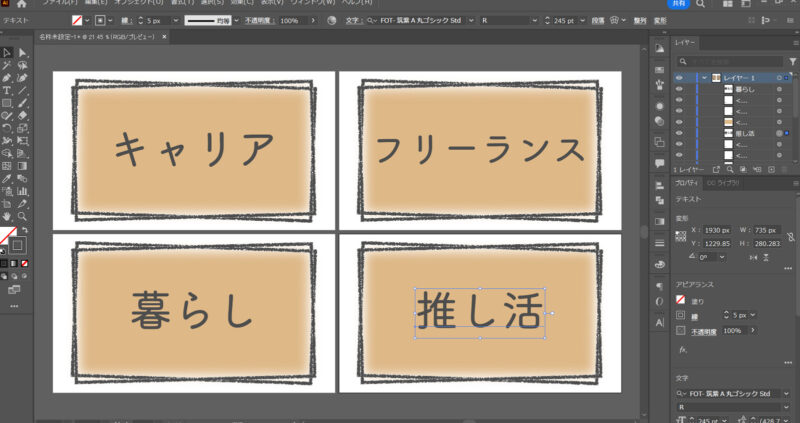
⑦完成したデザインをコピペする
完成したデザインを、他の3つのアートボードにコピペします。
すべてを選択し、Shiftキー+Altキーを押しながらドラッグすると
垂直(水平)移動によるコピペができます。
コピペができたら、テキストをそれぞれのカテゴリ名に修正します。


初めにアートボードをカテゴリの数だけ作っておいたので
簡単に複製できました。
⑧書き出す
アートボード1(左上)を選択した状態で
「ファイル」→「書き出し」→「Web用に保存(従来)」をクリックします。
形式はJPEGを選択し、保存をクリック。
保存先フォルダを選択し、名前をつけて保存しましょう。
アートボード2~4も同様の作業を繰り返し、全カテゴリの画像を書き出します。
ブログにピックアップバナーを設定する方法
書き出した画像をブログのピックアップバナーに設定してみましょう。
ここでは【SWELL】での設定方法を紹介します。
①ピックアップバナー用のメニューを作成する
画像の前に、まずは
ブログのトップページにピックアップバナーが配置されるような設定をします。
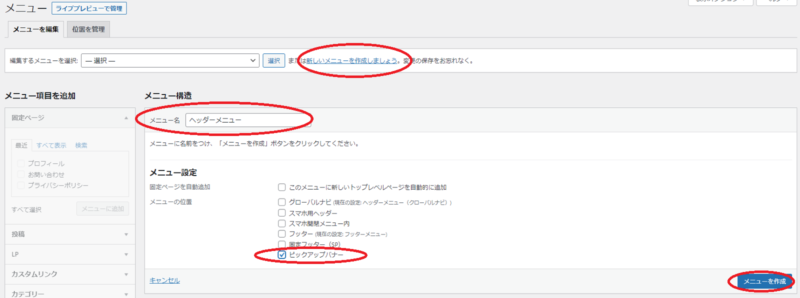
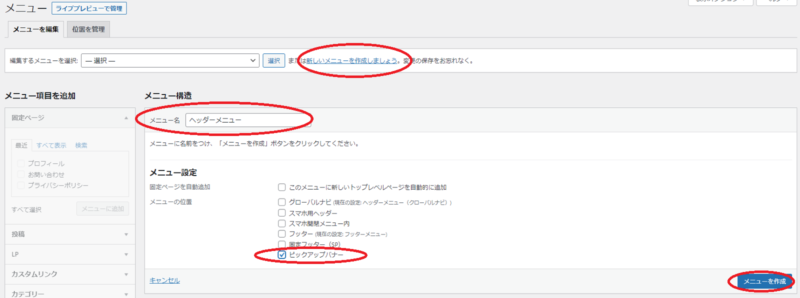
WordPressダッシュボード画面の「外観」→「メニュー」を選択。
「新しいメニューを作成しましょう」をクリックします。
任意のメニュー名を入力し「ピックアップバナー」にチェックを入れて
「メニューの作成」をクリックします。


次に、プルダウンから上記で作成したメニューを選び「選択」をクリックします。
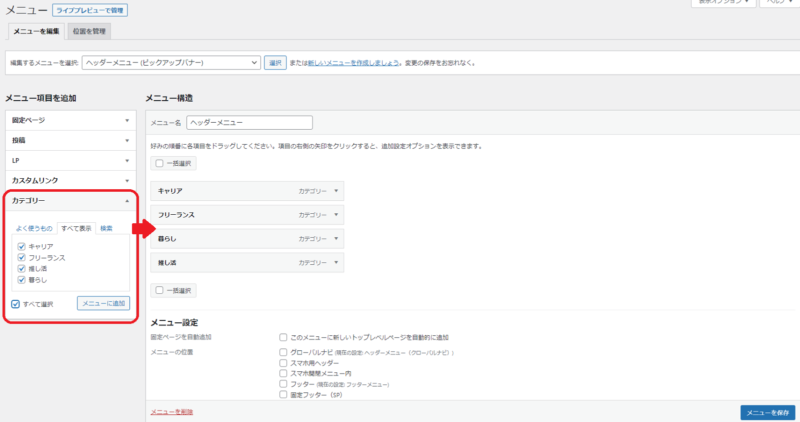
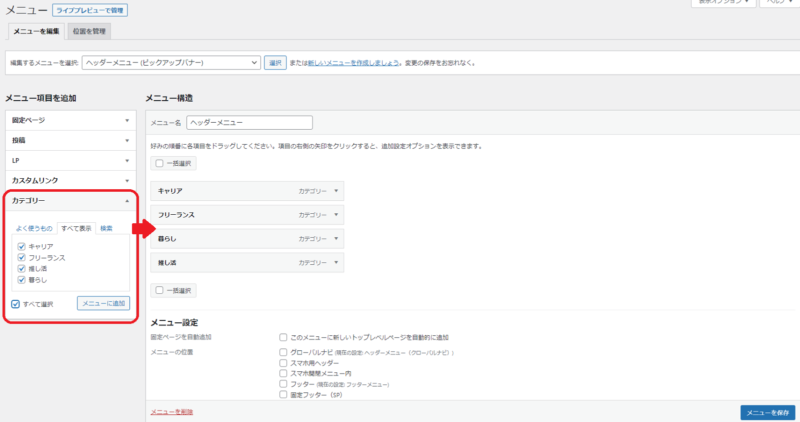
左側「メニュー項目を追加」の中の「カテゴリ」を開き
カテゴリにチェックを入れて「メニューに追加」をクリックします。
すると、右側「メニュー構造」に
チェックを入れたカテゴリが表示されます。


「メニューを保存」をクリックします。
ブログのトップページには、カテゴリ名が記載された
簡易的な扉(=ピックアップバナー)が配置されているはずです。
ここから②の作業をして、画像を設定します。
②ピックアップバナーに画像を設定する
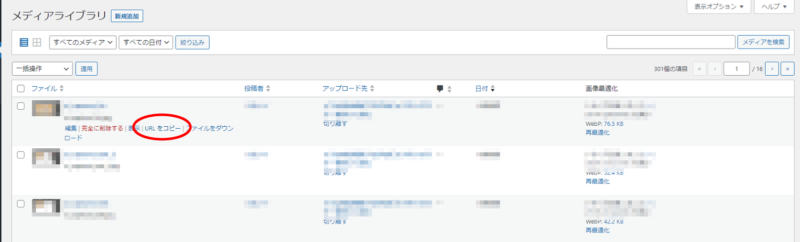
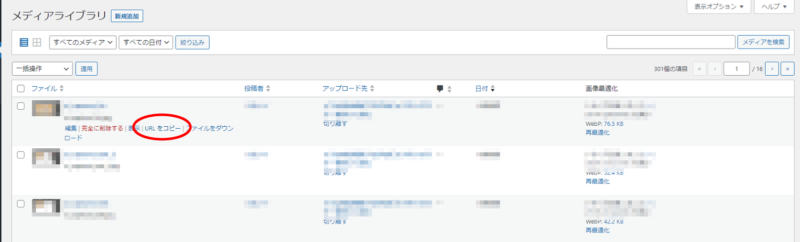
WordPressダッシュボード画面の「メディア」→「新規追加」をクリック。
画像をアップロードしたら、画像URLをコピーします。


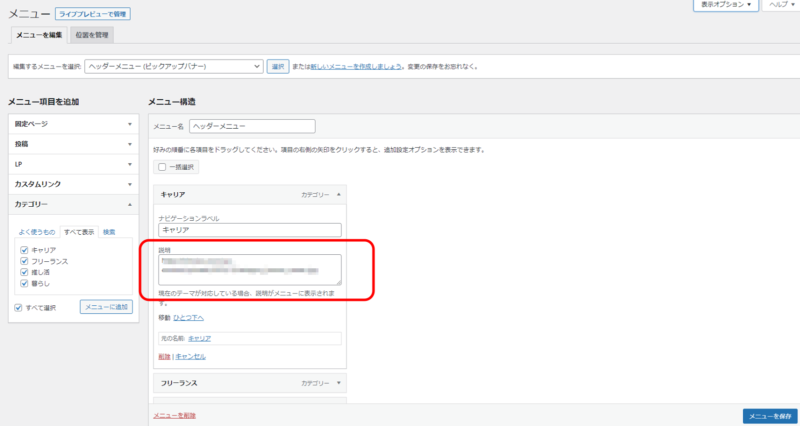
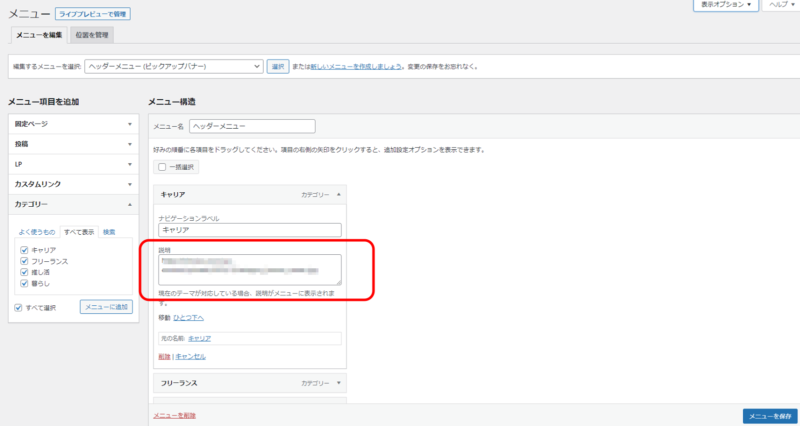
そしてもう一度「外観」→「メニュー」に戻り
画面右上の「表示オプション」から「説明」にチェックを入れます。
メニューを選択し、カテゴリを開くと説明欄が表示されるので
先ほどコピーした画像URLを貼り付けます。


「メニューを保存」をクリックします。
他のカテゴリも同様に設定すれば完成です。


まとめ
イラレ初心者であるわたしのピックアップバナー作成風景をお伝えしました。
「こんなショボいのより、もっとおしゃれなの作れるし」
と思ってもらえたのではないでしょうか?
イラレの操作に苦手意識がある方にとって
少しでも行動のきっかけとなれば嬉しいです。



わたしももっと上達できるよう、学習に励みます!
最後までご覧いただきありがとうございました。