ブログをサイト型にリニューアルしました!
本記事ではAdobe Illustrator(以下「イラレ」)を使用したメインビジュアル作成風景をお伝えします。
ちなみに筆者はこんな人間です。
- 事務職しか経験のないデザイン初心者
- イラレは2年前に初挑戦するも難しすぎて挫折
- ブログのアイキャッチを自作するため、今年の8月から再挑戦中
つまりドシロウト(爆)。
センスの無さに心折れながらも
亀さんペースでなんとかそれっぽく仕上げられるようになってきました。

デザイン素人でもイイ感じのブログを作りたい!
わたしと同様、イラレ初心者で日々努力している方にとって
少しでも励みになれば幸いです。
作ったメインビジュアルはこちら
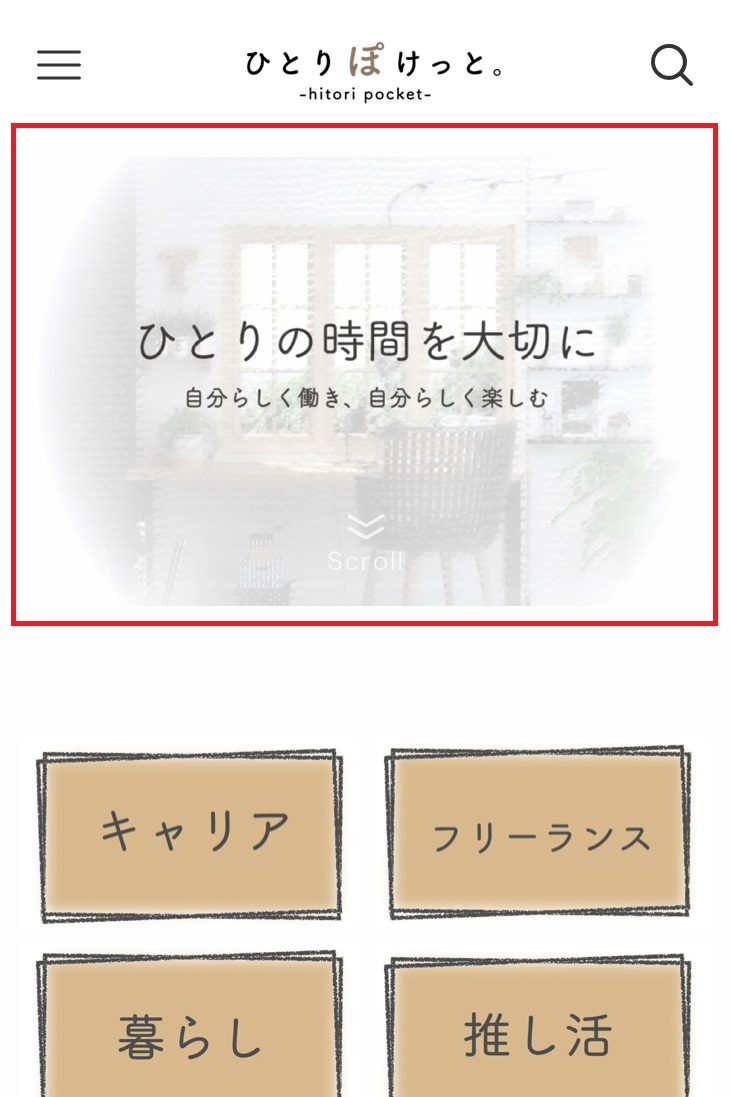
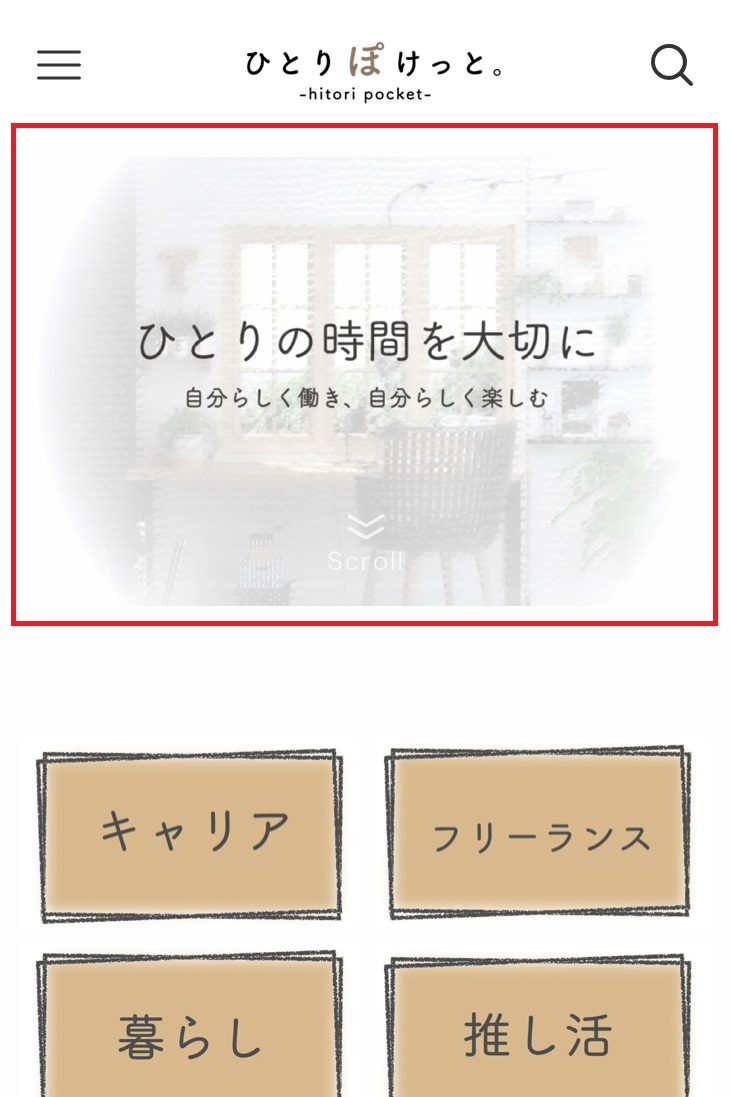
本記事で紹介するのはこちらのメインビジュアルです。


ブログタイトルのすぐ下に表示される画像(赤枠で囲った部分)が
メインビジュアル。
わたしは静止画1枚にしていますが
複数画像をスライド形式にしたり、動画にしたりすることもできます。
メインビジュアルの作り方
それではさっそく
上記メインビジュアルを作る手順を紹介します。
①仕上がりイメージを考える
まずはどのようなものを作るのか、仕上がりイメージを考えます。
わたしの場合はこんな感じです。
- 画像の中央に文章を置く
- 一人部屋をイメージした画像
- 手描きイラスト風のやさしいタッチ
- 文章はブログのサブタイトル「ひとりの時間を大切に」
プロだったらラフ画(?)を描くのでしょうが
初心者にはそれすら無理。
なんとなく「こんな雰囲気にしたいな」というイメージを
頭の中で考えるだけでいいと思います。
②画像をダウンロードする
仕上がりイメージが決まったら、画像を探してダウンロードします。
フリー素材サイトでキーワード検索し
好みの画像を見つけましょう。
今回は写真ACを使いました。
ダウンロードしたのはこちら


出典:写真AC デスク3 作者: acworks ダウンロードページ



こんな部屋に住みたい!という理想にマッチしたので、選びました。
③新規ドキュメントを作成する
イラレを開き、「ファイル」→「新規」をクリックします。
新規ドキュメントのダイアログボックスが開くので
幅1,600px、高さ900pxに設定して「作成」をクリックします。
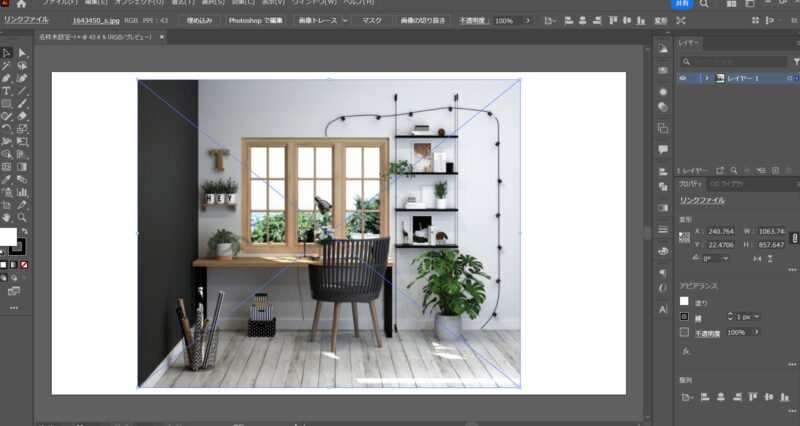
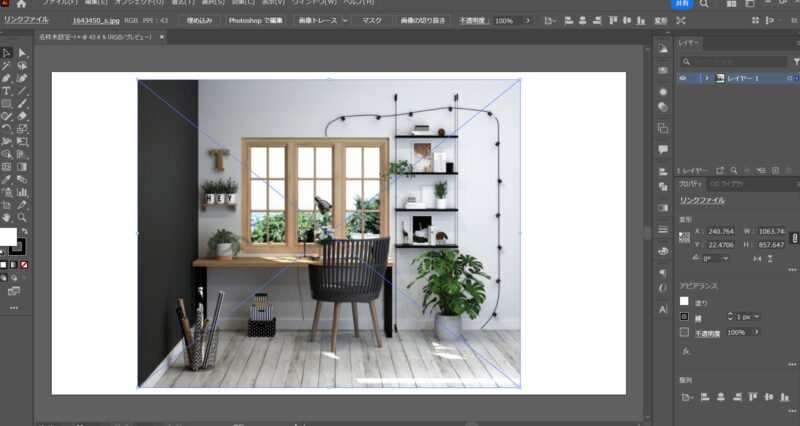
④画像を配置する
「ファイル」→「配置」をクリックし
先ほどダウンロードした画像を選択します。


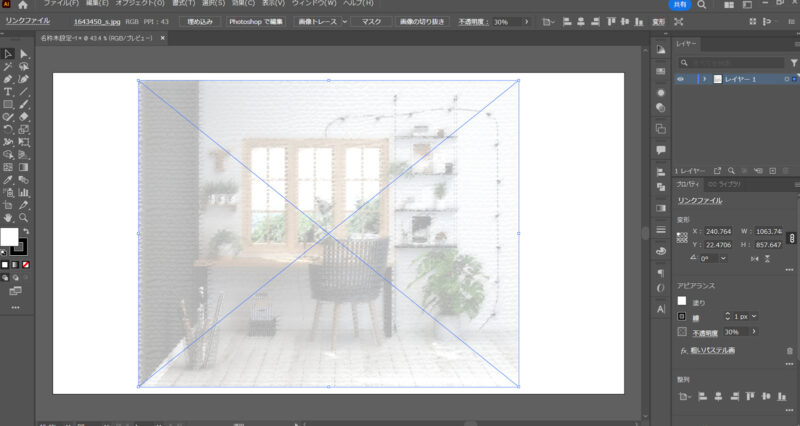
画像が配置されました。
サイズや位置は後で調整するため、この時点では適当でOKです。
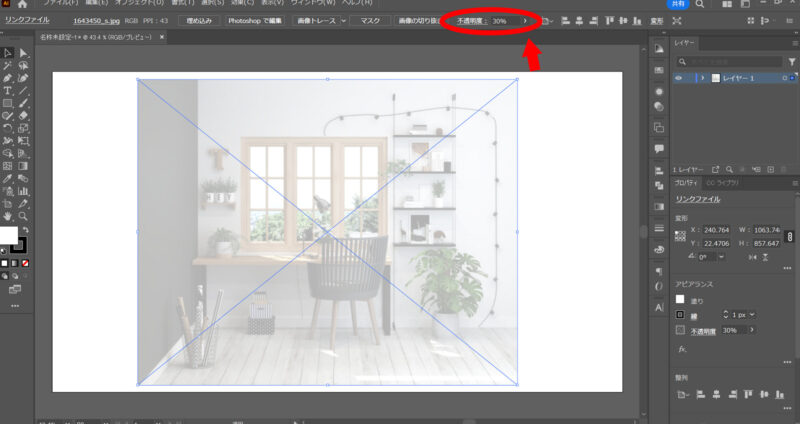
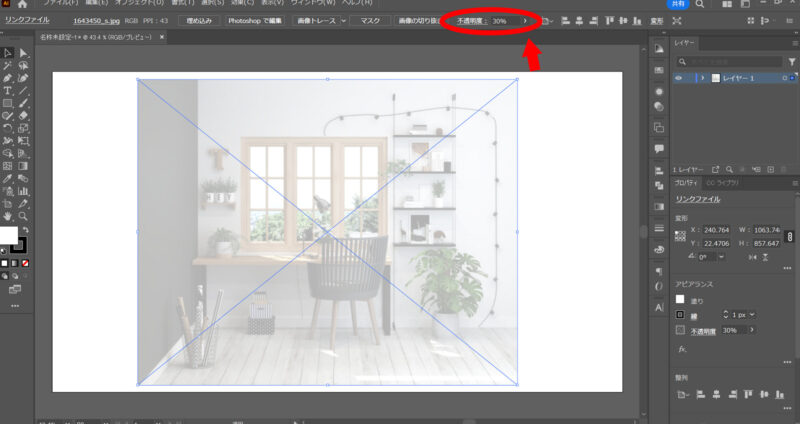
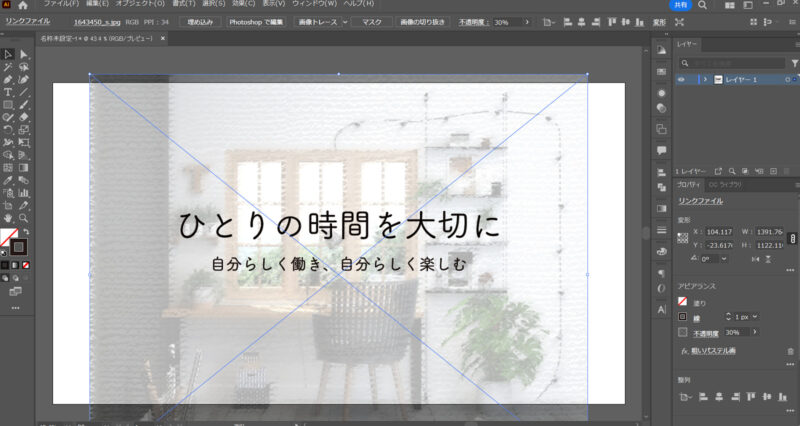
⑤画像を加工する
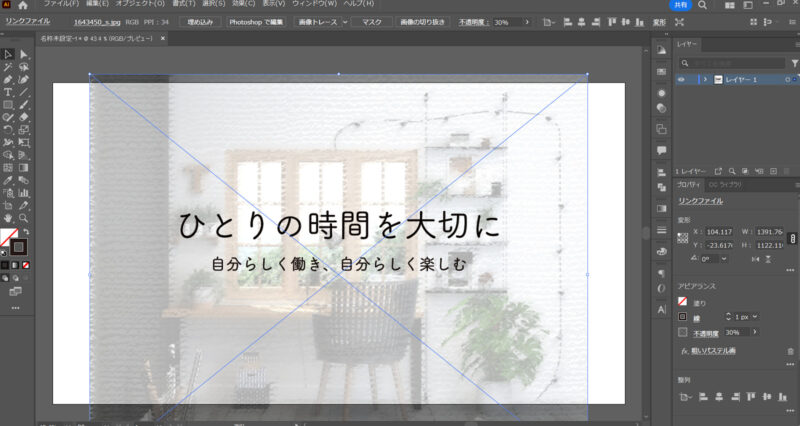
オプションバーにある「不透明度」を30%にします。


透け感が出ました。
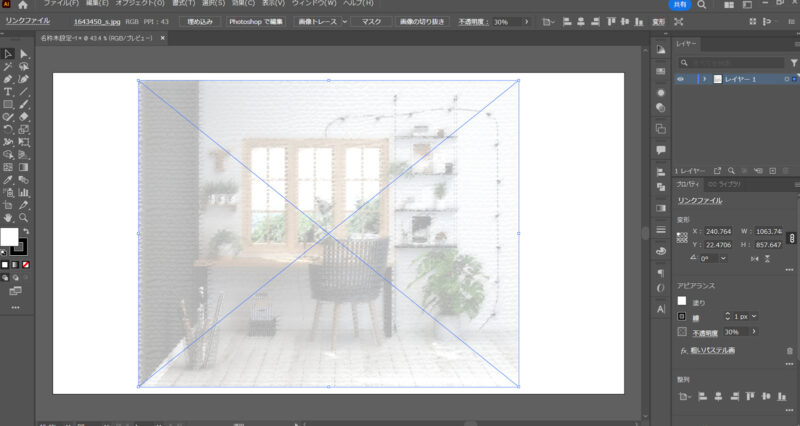
次に「効果」→「アーティスティック」→「粗いパステル画」をクリックします。
効果のダイアログボックスが開くので
以下のとおりに設定します。
- ストロークの長さ:6
- ストロークの正確さ:1
- テクスチャ:麻布
- 拡大・縮小:100%
- レリーフ:20
- 照射方向:下へ


仕上がりイメージの「手描きイラスト風のやさしいタッチ」に近づきました。
この後テキストを入力し、上からさらに白いぼかしをかけて調整します。
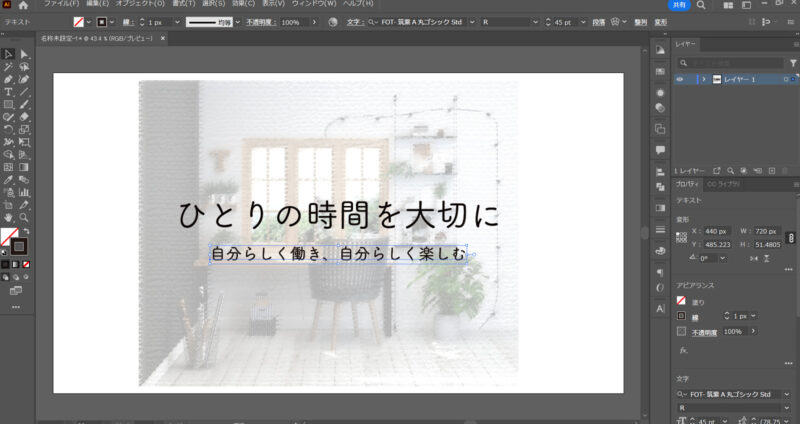
⑥テキストを作成する
画像がなんとなく仕上がってきたら、テキストを作成します。


テキストの設定は以下のとおりです。
- フォント:FOT-筑紫A丸ゴシックStd(Regular)
- サイズ:92pt(上段)、45pt(下段)
- 色:黒#000000
「FOT-筑紫A丸ゴシックStd」のRegularは、普通に入力するとちょっと細すぎます。
太めのBoldもあるのですが、これだと太すぎるんですよね……。



めんどくさい人。
そこで
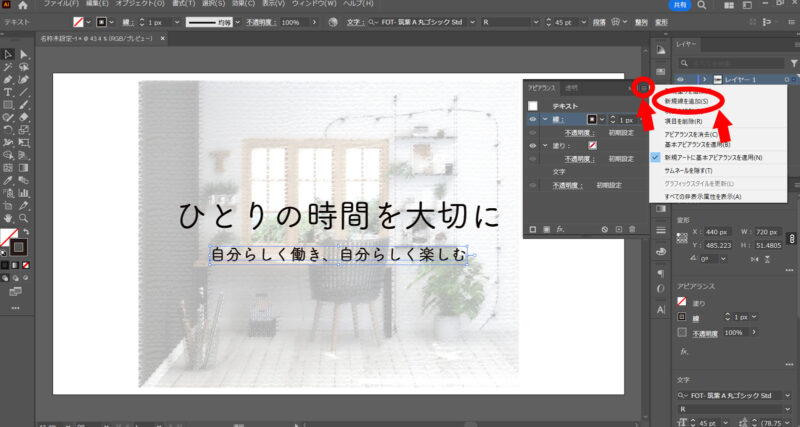
アピアランスを使って適度な太さにしてみました。
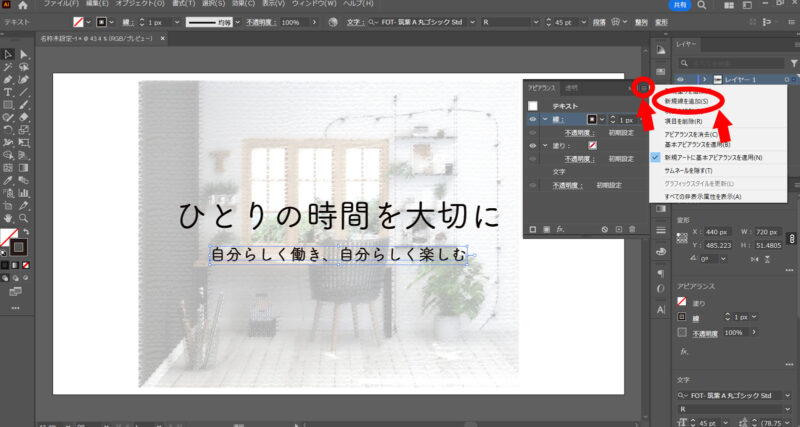
「ウィンドウ」→「アピアランス」をクリック。
ダイアログボックスが開くので
右上のメニューから「新規線を追加」を選択します。


これだけで、ちょうどいい太さになります。
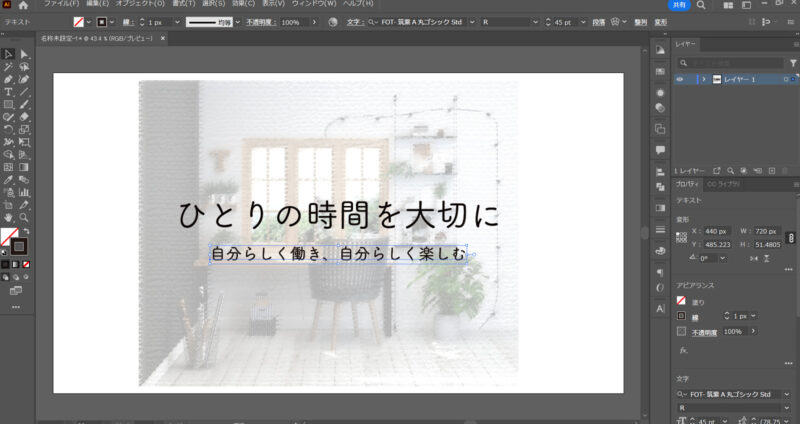
上段のテキストにアピアランスを設定し、コピペして下段テキストを作成すれば簡単です。
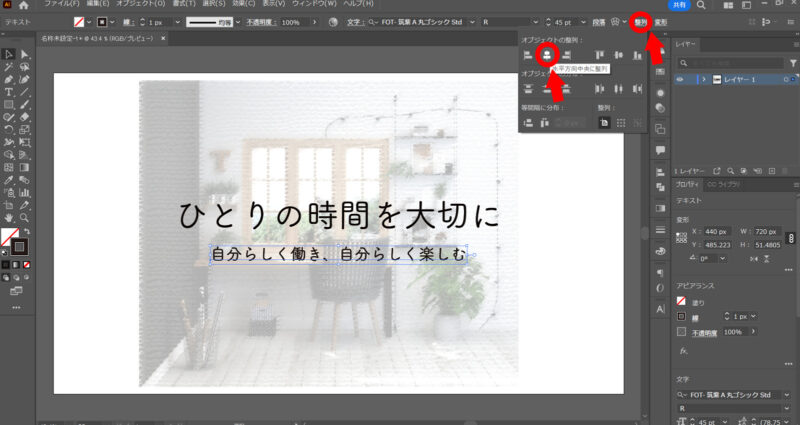
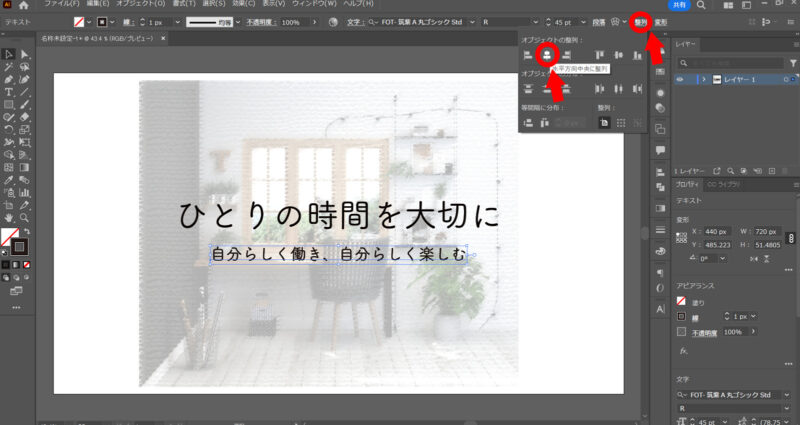
なお、整列は「水平方向中央に整列」のみ適用します。


整列パネルが見当たらない場合は「ウィンドウ」→「整列」をクリックして表示させてください。
垂直方向の位置は画像とのバランスを見つつ
Shiftキーを押しながら調整するといいです。


このタイミングで画像の大きさや位置を調整します。
はみ出した部分は最後にクリッピングマスクを作成するため、気にせず拡大させてOKです。
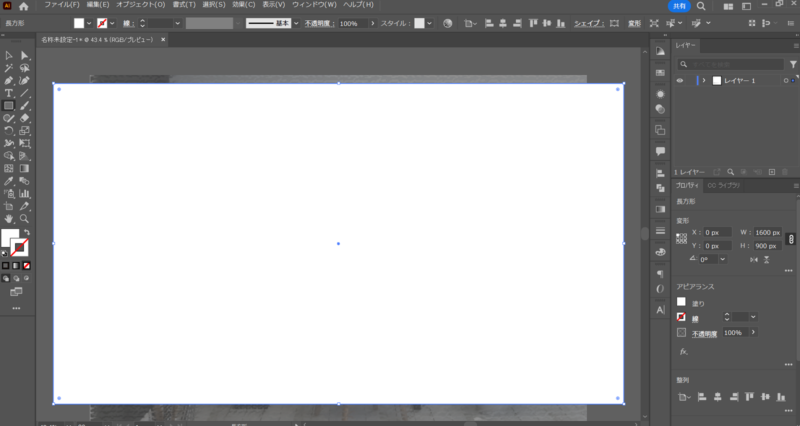
⑦画像をぼかす
画像の上に白いグラデーションを重ね、さらにぼかします。
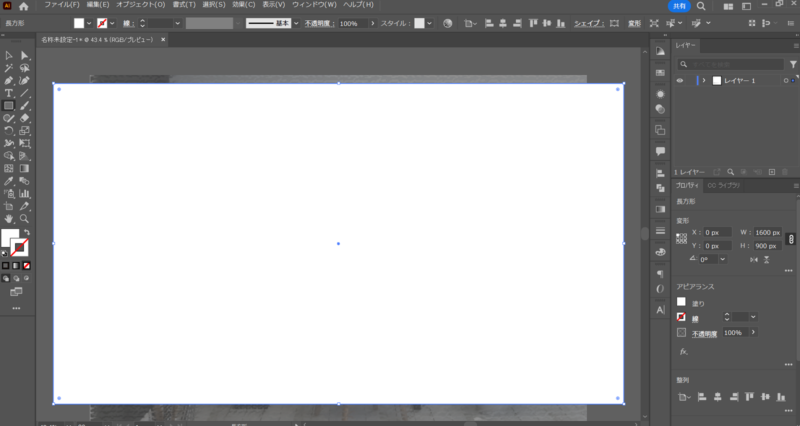
選択を解除した状態で、長方形ツールをクリックし
アートボードと同じ1,600px×900pxの長方形を描画します。


「水平方向中央に整列」「垂直方向中央に整列」を適用し、アートボードに重ねます。
線は無しにしてください。
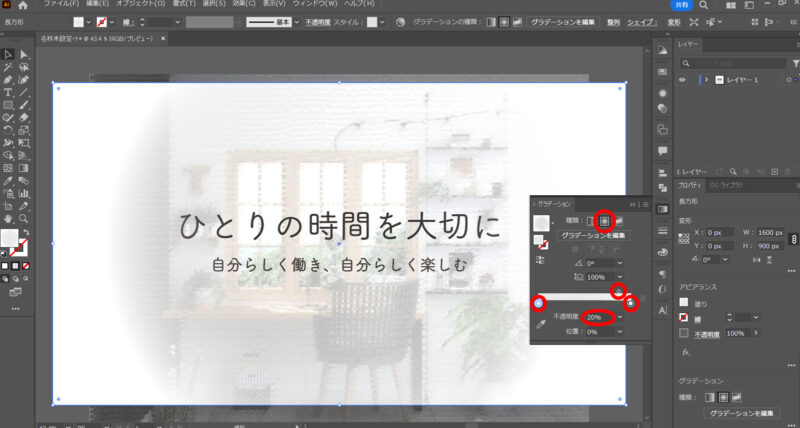
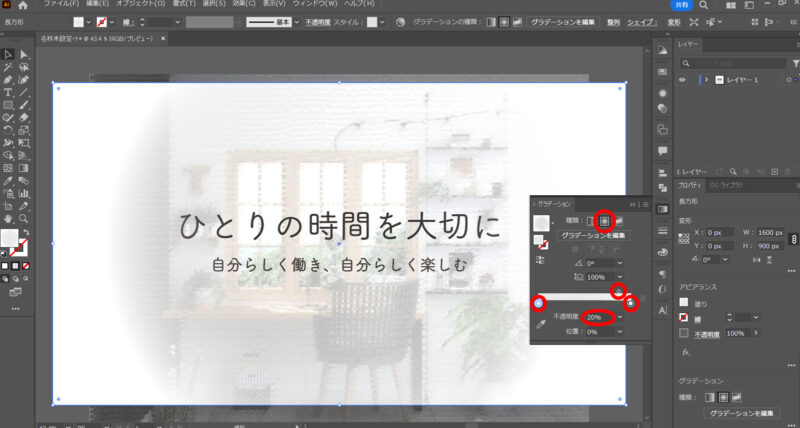
塗りが選択された状態で「ウィンドウ」→「グラデーション」をクリック。
グラデーションのダイアログボックスが開くので、以下のとおり設定します。
- 種類:「円形グラデーション」を選択
- グラデーションスライダー右側の丸をダブルクリックし、色を白(#ffffff)に設定
- グラデーションスライダー左側の色も同様に設定し、不透明度を20%にする
- グラデーションスライダー中央のダイヤマークを右側へ寄せる


円形の白グラデーションが適用されたことで、画像にぼかしが入りました。
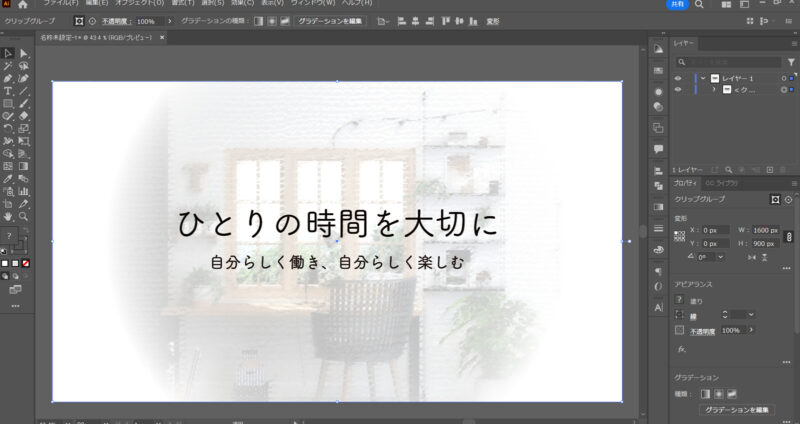
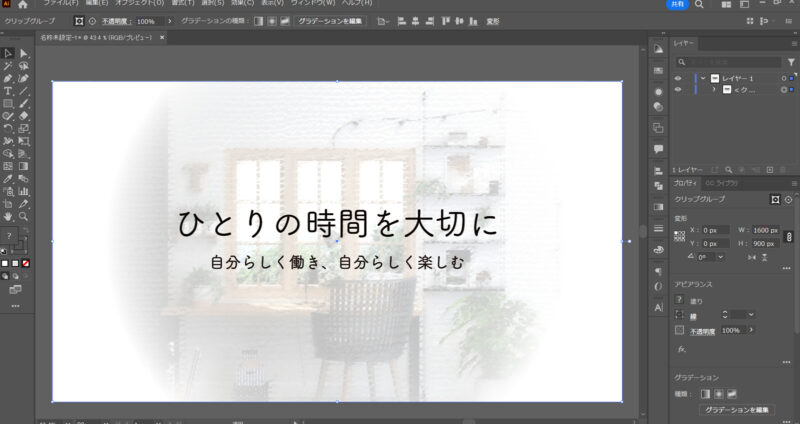
この長方形レイヤーがテキストレイヤーの上になっていると
テキストまで薄くなります。
レイヤーパネルで長方形レイヤーをテキストレイヤーの下に移動させておきましょう。
⑧クリッピングマスクを作成する
最後にクリッピングマスクを作成し、はみ出た部分を削除します。
レイヤーパネルで、⑦の長方形レイヤーをコピーし
一番上に持ってきます。
すべてを選択し、右クリック→「クリッピングマスクを作成」をクリック。





完成しました!
⑨書き出す
「ファイル」→「書き出し」→「Web用に保存(従来)」をクリックします。
形式はPNG-8(JPEGでもいいかも?)を選択し、保存をクリック。
保存先フォルダを選択し、名前をつけて保存しましょう。
⑩ブログのメインビジュアルに設定する
最後に、書き出した画像をブログのメインビジュアルに設定すれば完了です。
「カスタマイズ」→「トップページ」→「メインビジュアル」をクリック。
各スライドの設定:スライド画像[1](PC)に画像を設定します。
公開ボタンを押すと反映されます。


イメージどおりのメインビジュアルになりました。
まとめ
イラレ初心者であるわたしのメインビジュアル作成風景をお伝えしました。
なんだか難しそうだし、センスに自信もない……。
でもプロに頼むのも勇気がいる……。
このような感じで
つい放置していたブログのメインビジュアル。
でもイラレを学習したおかげで
「わたしにもできるかもしれない」という行動力につながりました。
とはいえ、まだまだわからないことだらけ。
今後も学習記録をアップしていけたらと思います。



イラレ初心者のみなさん、一緒にがんばりましょう!
最後までご覧いただきありがとうございました。